Hatena Blogのサイドバーに「画像付 最新記事一覧」を表示する方法
はてなブログにもカッコ良いウィジェットが欲しい
サイトを訪れてくれた読者に、別の記事をみてもらうため、重要なのがサイドバーの表示。「最新記事」や「人気の記事」、「関連記事」など、ブログ内の様々なエントリーを紹介することができます。
WordPressなどで御馴染みのサイドバーウィジェットでは、豊富なプラグインによって様々な表示が可能です。ところが、はてなのデフォルトでは「最新記事」の表示がショボイのがイマイチでした。
この問題を解決してくれるのが、chiroru (ちろる)さん作成の自動コード作成サイトです。

chiroru (ちろる)さんのサイトは以下。
【修正済】コピペで簡単! はてなブログの人気記事を画像付きで表示させる方法。 - #ChiroruLab
上記参考サイトでも詳しく解説されていますが、ここでもやり方をメモしておきます。
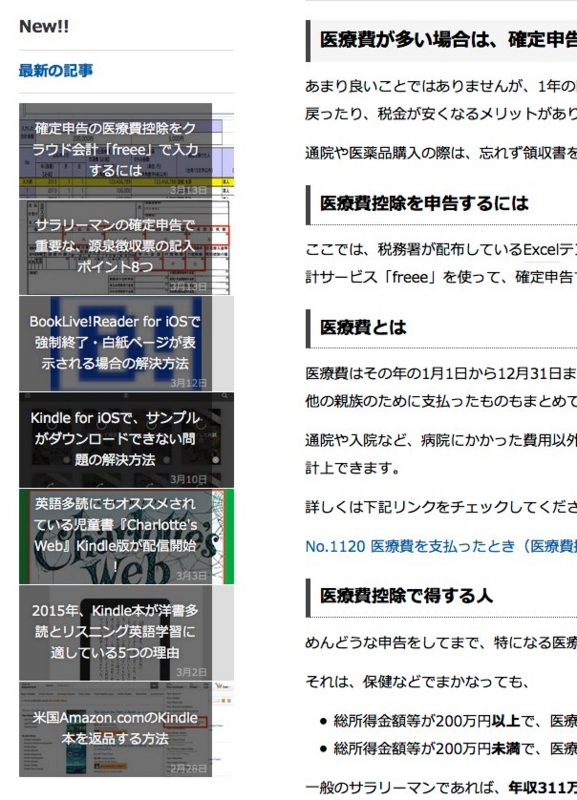
はてなブログの「最新記事」を画像付きでサイドバーに表示する方法
chiroru (ちろる)さんが便利なコード作成サイトを作ってくれていますので、こちらを利用します。
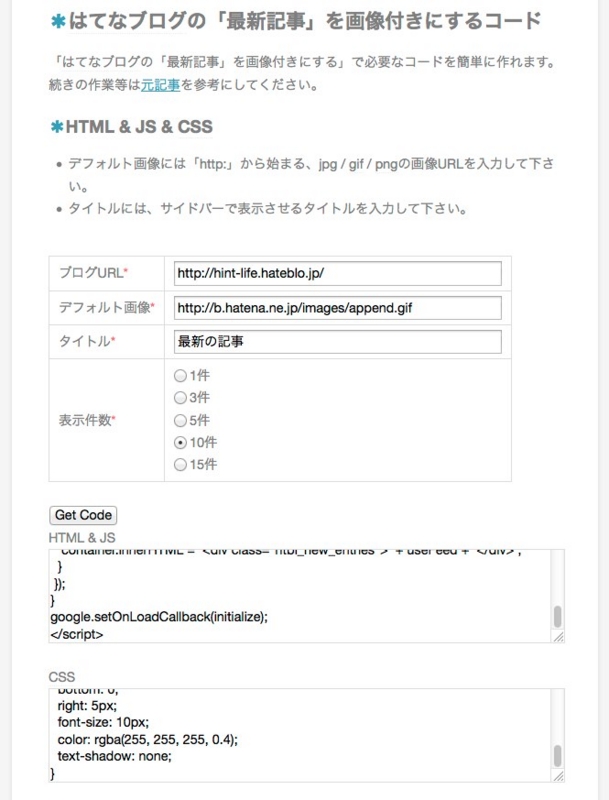
[01] コードを作成する
はてなブログの「最新記事」を画像付きにするコードを作るやつ。で、表示させたい
「ブログURL」
「デフォルト画像」(※記事に画像がない場合、  http://b.hatena.ne.jp/images/append.gif が表示されますので、この画像の代わり)
http://b.hatena.ne.jp/images/append.gif が表示されますので、この画像の代わり)
「タイトル」※サイドバーで表示するタイトル
「表示件数」
を入力し、「Get Code」ボタンをクリック。

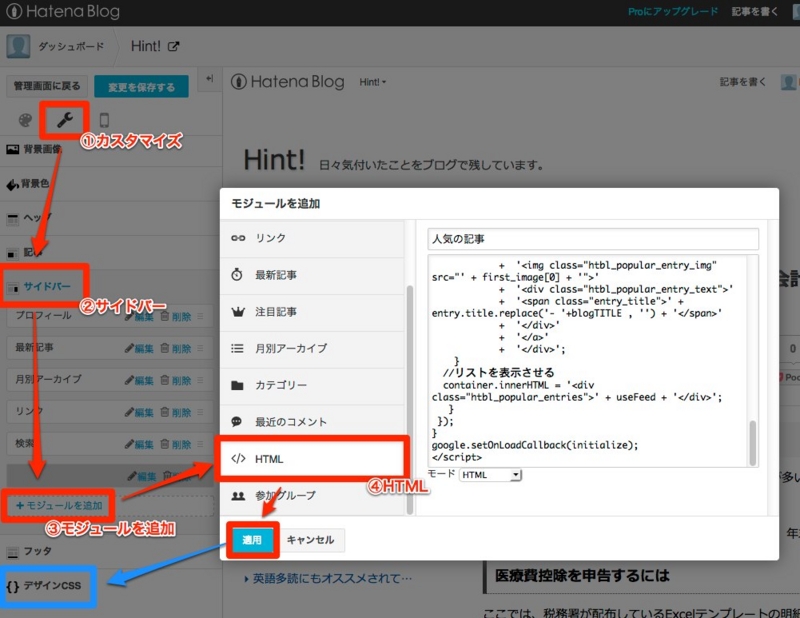
[02] コードをコピペする
あなたのHatena Blogのダッシュボードまたはメニューから、「デザイン」をクリックし、「カスタマイズ」タブの「サイドバー」で「モジュールを追加」で「HTML」をクリック。

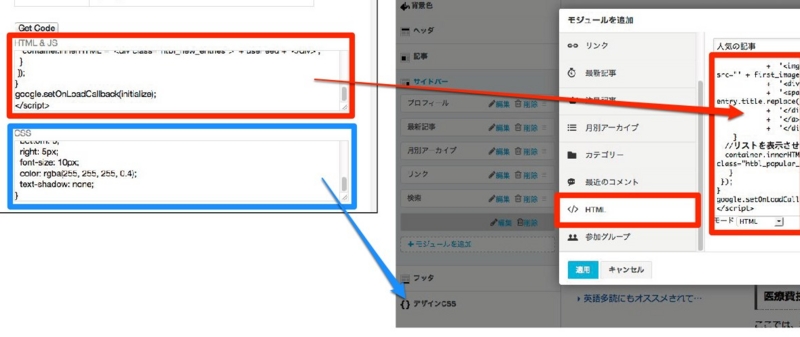
[01]で作成された上段のコード「HTML&JS」を「HTML」に入力して保存する。
下段のコード「CSS」は、同じメニューの最下段にある「デザインCSS」に追記して保存する。

[03] 完成
表示ができたら、「変更を保存する」をクリックして保存する。
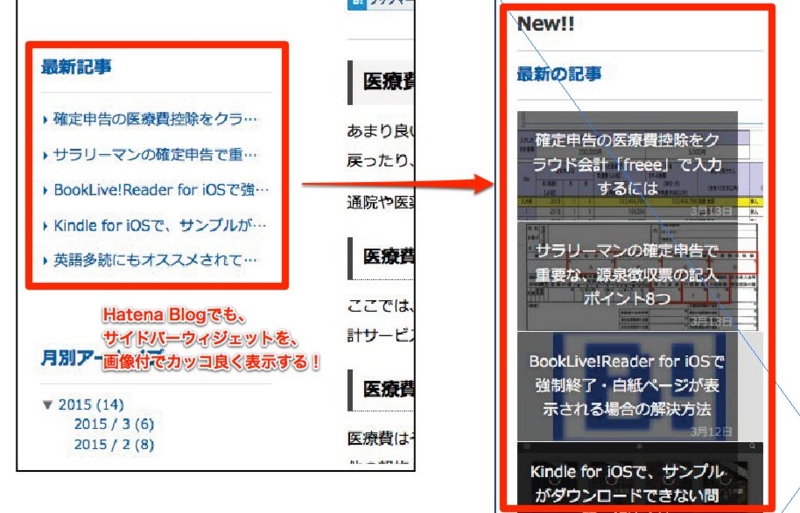
なお、Hatena Blogの「モジュールを追加」タイトル部分が下図の「New!!」である。コードで入力したタイトルと二重になるので、入れないほうがよい。

はてブされた人気記事をサイドバーに画像付で表示する
同様のデザインで人気記事を表示したい場合は、上記と同様の手順で、はてなブログの人気記事を画像付きで表示させるコードを作るやつ。 - #ChiroruNote のコードを入力する。
デフォルトのものを使うなら、はてなブックマークブログパーツ ですね。
参考サイト
今回はてなでもできるんだ! と知ったきっかけになったのが、以下のブログ。
たけのこ (id:bambamboo333) さんの「iPhoneのこととかいろいろ」は、デザインがよくて読みやすく、サイドバーも整理されていてステキです。